
Autobus.
A conceptual project focused on re-imagining the way cities communicate with users about available bus routes
Scope
4-Week Design Project
Role & Project
UX/UI Designer
In the United States, it's estimated that over 34 million trips are taken each week via public transport. Roughly 6,800 organizations provide public transportation.
With such a large role in the daily lives of Americans, I wanted to design a mobile app concept to streamline bus routes in major cities. For this project, I worked to create an app for a city in the Mid-west, whose platforms were a bit archaic.
This city was still posting bus schedules online. Not only did they have a mobile app, but they had expanded their bus routes to include multiple buses at each stop, some of which went to different locations. This posed an issue, because riders frequently either boarded the wrong bus, or the arrival times weren't accurate.
My objectives for this app were to:
Disseminate information to riders effectively
Provide accurate arrival and departure times
Clearly mark which buses were going to which stops, to eliminate confusion


Discovery & Research
To kick of this project, I began researching competitor apps, including even Uber and Lyft, to get a better idea of the features users have come to love, and ones they do not like.
I then surveyed over 20 individuals and also conducted a few interviews as a follow-up to get a deeper understanding of what users desire from a public transportation app.
From my research, I found that those who use public transportation most frequently are using it for work or school, which is why timeliness is so imperative.. Also, those who use public transportation most, from my results, were under the age of 35.


Research

Information Architecture
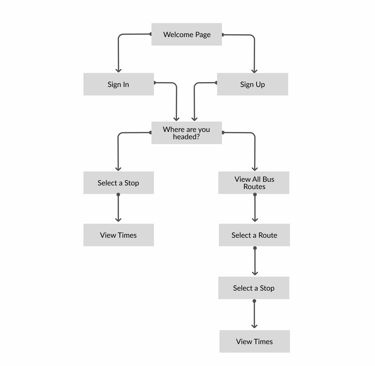
Site Map
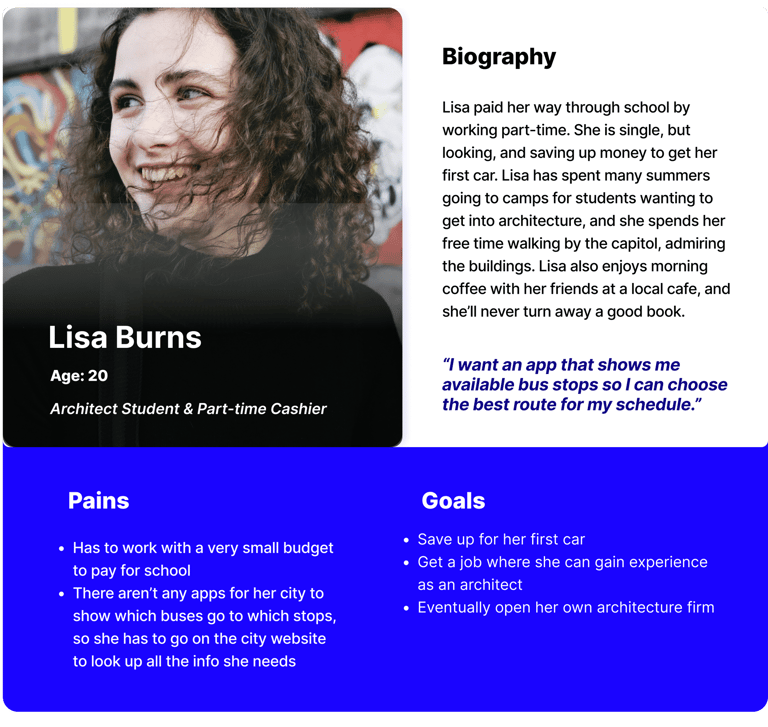
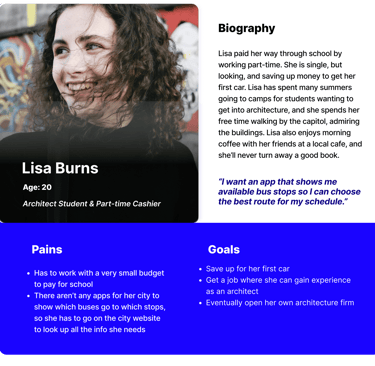
Based on my research, I created a user persona of a young woman who recently graduated college to help me picture the kind of app she would prefer.
For my user persona, Lisa, an app that is modern, clean, and easy to navigate was the best fit.
But before putting a wire frame together, I wanted to gain insight from the user surveys and interviews conducted.




User Persona
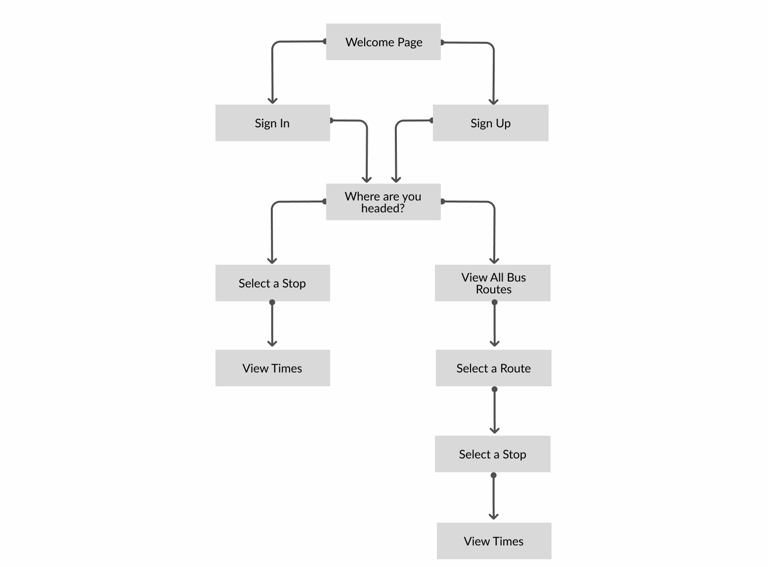
Before sketching or wireframes, I sat down to map out how users would need to navigate through the app to reach their desired goal of locating their bus routes and times.
Since this project was simply and MVP, I centered the site map around the functionality that would be designed and tested at this stage.
Protoyping
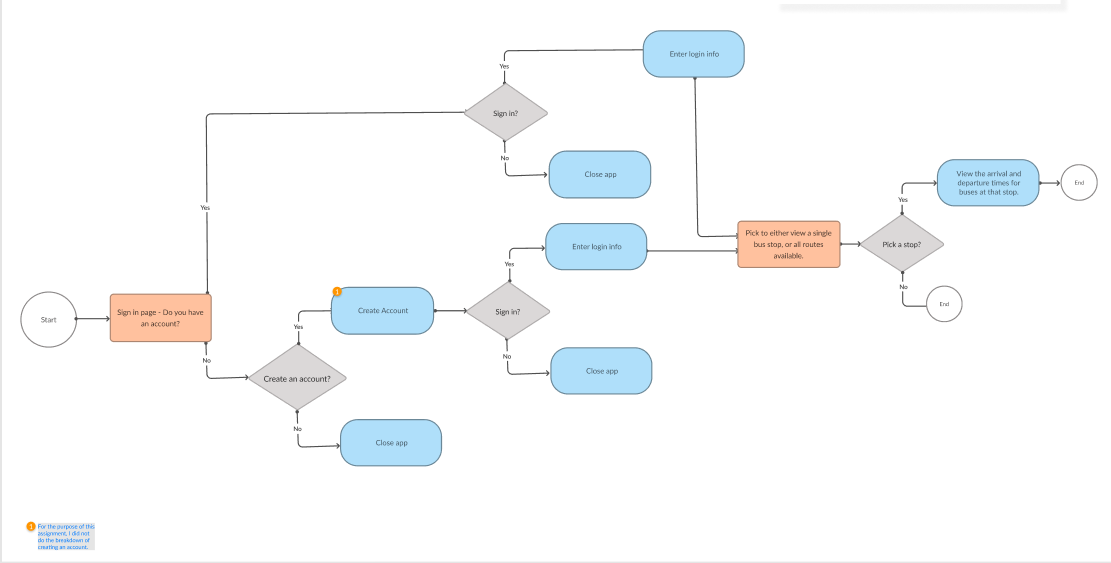
When speaking to participants in user surveys and interviews, the majority shared that the feature they desire the most in a public transportation app is to know when their ride will arrive. With this, I wanted to make the app simple to find arrival times for each bus and to view various stops within seconds.


User Flow


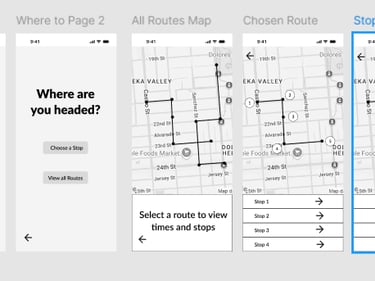
Wireframes
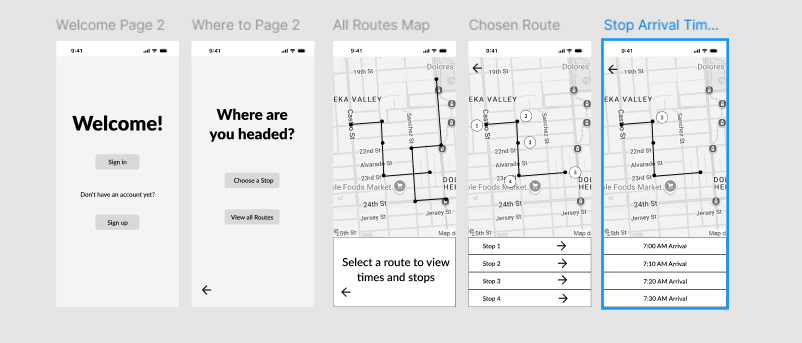
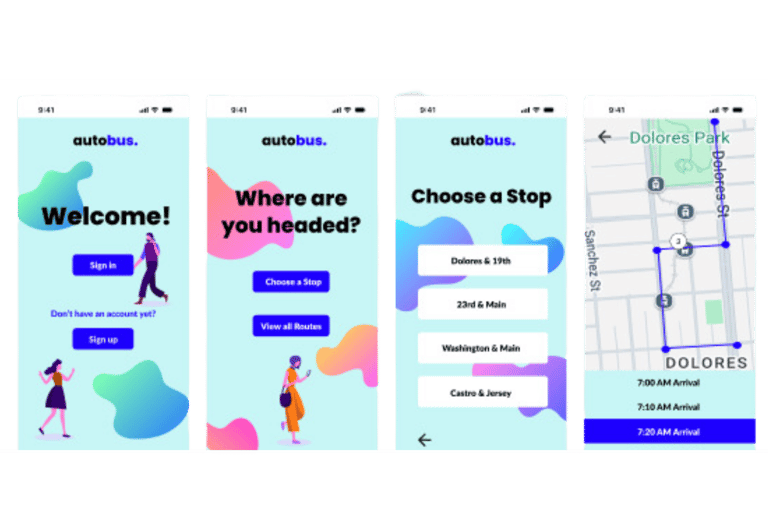
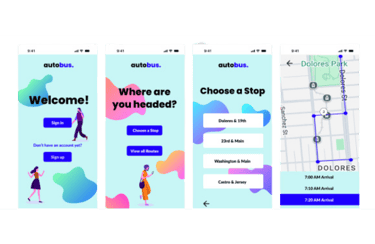
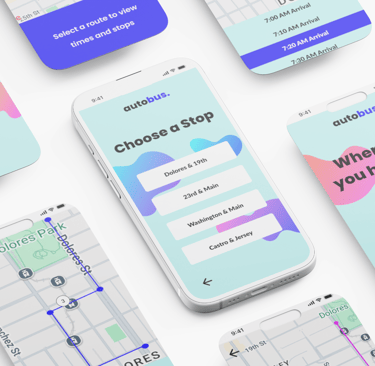
High Fidelity Prototype
From the first round of testing, users liked the simplicity of the app, but they desired to see responsiveness when clicking the buttons and colors to differentiate the routes.
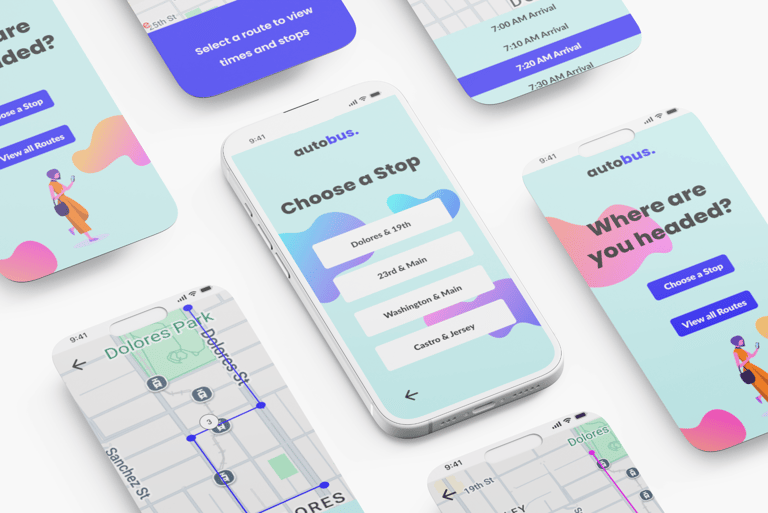
With the first round of input, I put together a high-fidelity prototype. I went with a clean and modern design to appeal to my target audience. I not only added the requested feature, but I also cleaned up the design to make it more appealing and easier to navigate.


MVP Prototype
The MVP prototype is designed for users to either view all available bus routes or to look at a specific route of their choosing


Continued Development
After presenting the high fidelity prototype to my client, the owners of Bloom Bundt Cakes were excited to continue development of the app. We plan to build out an MVP and begin user testing in the next stage.
As we continue progressing, I'll keep updating this case study with results and findings.
View More Projects


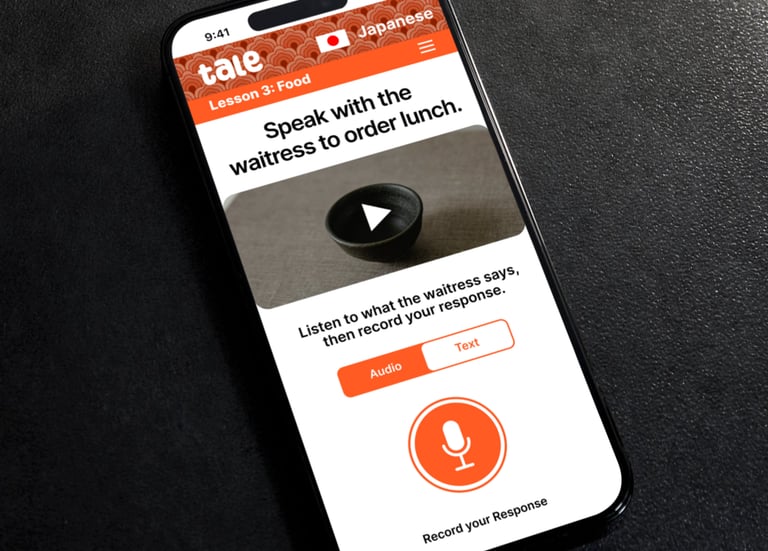
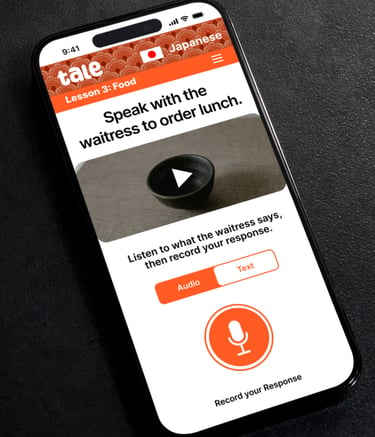
Tale
A conceptual project for an app that harnesses the power of AI to create an immersive language learning experience


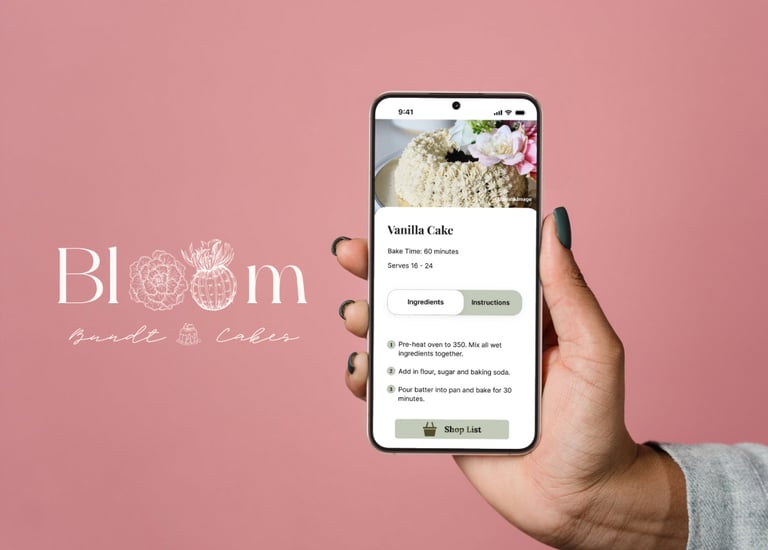
Bloom Bakers App
A mobile app to help home bakers price their goods to make a profit, without the hassle of spreadsheets